Using Prometheus with Next.js can provide valuable insights into the performance and health of your web application. Here are some benefits of integrating Prometheus with Next.js:
- Real-time monitoring: Prometheus provides real-time metrics that can help you identify issues with your Next.js application. For example, you can monitor the response time of your server and detect when it's taking longer than usual to respond to requests.
- Customizable dashboards: Prometheus allows you to create custom dashboards that display the metrics you care about the most. You can create graphs and charts that show the performance of your Next.js application over time.
- Alerting: Prometheus can send alerts when certain metrics exceed a defined threshold. This can help you quickly identify and address issues before they become major problems.
To integrate Prometheus with Next.js, you can use the prom-client library. This library provides an easy-to-use API that allows you to instrument your code and collect metrics.
But unfortunately, there is no way to track all HTTP requests without using the Custom Server feature of Next.js. In this article I will use fastify with fastify-metrics library for that.
Tools
There list of tools that we will use in this article:
Setup
First, we need to create a new Next.js project. We can do this by running the following command:
npx create-next-app@latest
I will use App Router and TypeScript for this project. So, I will select them in the setup wizard.
✔ What is your project named? … next-prometheus-example
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like to use Tailwind CSS? … Yes
✔ Would you like to use `src/` directory? … Yes
✔ Would you like to use App Router? (recommended) … No
✔ Would you like to customize the default import alias? … No
After the setup is complete, we can start the development server by running the following command:
npm run dev
Now, we can open the application in our browser and see the default Next.js page.

Setup custom server with Fastify
Next.js allows us to create a custom server using the server.js file. We can use this file to configure our server and add custom routes. In this article, we will use Fastify as our server framework. Unfortunatelly Next.js doesn't support Typescript for custom server, but with some hacks we can make it work. If you want to use plain JavaScript, you can skip this step.
Setup TypeScript for custom server
First, let's install the required dependencies:
npm install --save-dev nodemon ts-node
Next let's create server folder with server.ts file inside it. We do it to separate our server code from the rest of the application, but it's not required.
mkdir server
touch server/server.ts
Next, we need to create a nodemon.json file in the root directory of our project. This file will be used by nodemon to run our server.
{
"watch": ["server/**/*.ts"],
"exec": "ts-node --project tsconfig.server.json ./server/server.ts",
"ext": "js ts"
}
Next, we need to create a tsconfig.server.json file in the root directory of our project. This file will be used by ts-node to compile our server code.
{
"extends": "./tsconfig.json",
"compilerOptions": {
"module": "commonjs",
"outDir": "dist",
"lib": ["es2019"],
"target": "es2019",
"isolatedModules": false,
"noEmit": false
},
"include": ["server/**/*.ts"]
}
As last step there is a need to update package.json file to add new scripts:
{
"scripts": {
"dev": "TS_NODE_PROJECT=tsconfig.server.json nodemon --exec node --inspect -r ts-node/register ./server/server.ts",
"build": "npm run build:server && npm run build:next",
"build:next": "next build",
"build:server": "tsc --project tsconfig.server.json",
"start": "node dist/server/server.js",
"lint": "next lint"
}
}
At the end of this step our project will not be able to start, because we don't have server.ts file yet. Let's create it.
Setup Fastify
First, we need to install the required dependencies:
npm install --save fastify
Next, we need to create a server.ts file in the server folder. This file will be used to configure our server and add custom routes.
import fastify from 'fastify';
import next from 'next';
import { parse } from 'url';
const port = parseInt(process.env.PORT || '3000', 10);
const isDev = process.env.NODE_ENV !== 'production';
const app = next({ dev: isDev, hostname: 'localhost', port });
const handle = app.getRequestHandler();
const server = fastify({
logger: {
level: isDev ? 'debug' : 'info'
}
});
app.prepare().then(async () => {
server.all('*', async (request, response) => {
return handle(request.raw, response.raw, parse(request.url, true));
});
server
.listen({
port,
host: '0.0.0.0'
})
.then(() => {
console.log('server started');
});
});
Now, we can start the development server by running the following command:
npm run dev
After the server is started, we can open http://localhost:3000 in our browser and see the default Next.js page.
Setup Fastify Metrics
First, we need to install the required dependencies:
npm install --save fastify-metrics
Next, we need to update server.ts file in the server folder. This file will be used to configure our server and add custom routes.
import fastify, { FastifyRequest } from 'fastify';
import next from 'next';
import { parse } from 'url';
import metricsPlugin from 'fastify-metrics';
const port = parseInt(process.env.PORT || '3000', 10);
const isDev = process.env.NODE_ENV !== 'production';
const app = next({ dev: isDev, hostname: 'localhost', port });
const handle = app.getRequestHandler();
const server = fastify({
logger: {
level: isDev ? 'debug' : 'info'
}
});
app.prepare().then(async () => {
// Setup prometheus metrics plugin
await server.register(metricsPlugin, {
endpoint: '/api/metrics',
defaultMetrics: {
enabled: true,
labels: {
name: 'next-prometheus-example',
version: '0.1.0'
}
},
routeMetrics: {
groupStatusCodes: true,
routeBlacklist: ['/api/metrics'],
customLabels: {
name: 'next-prometheus-example',
version: '0.1.0'
},
overrides: {
labels: {
// This is a custom label for the route name. It will try to use pathname or urls if not provided.
getRouteLabel: (request: FastifyRequest) => {
if (request.routeConfig.statsId) {
return request.routeConfig.statsId;
}
const parsedUrl = parse(request.url, true);
return parsedUrl.pathname ?? request.url;
}
}
}
}
});
server.all('*', async (request, response) => {
return handle(request.raw, response.raw, parse(request.url, true));
});
server
.listen({
port,
host: '0.0.0.0'
})
.then(() => {
console.log('server started');
});
});
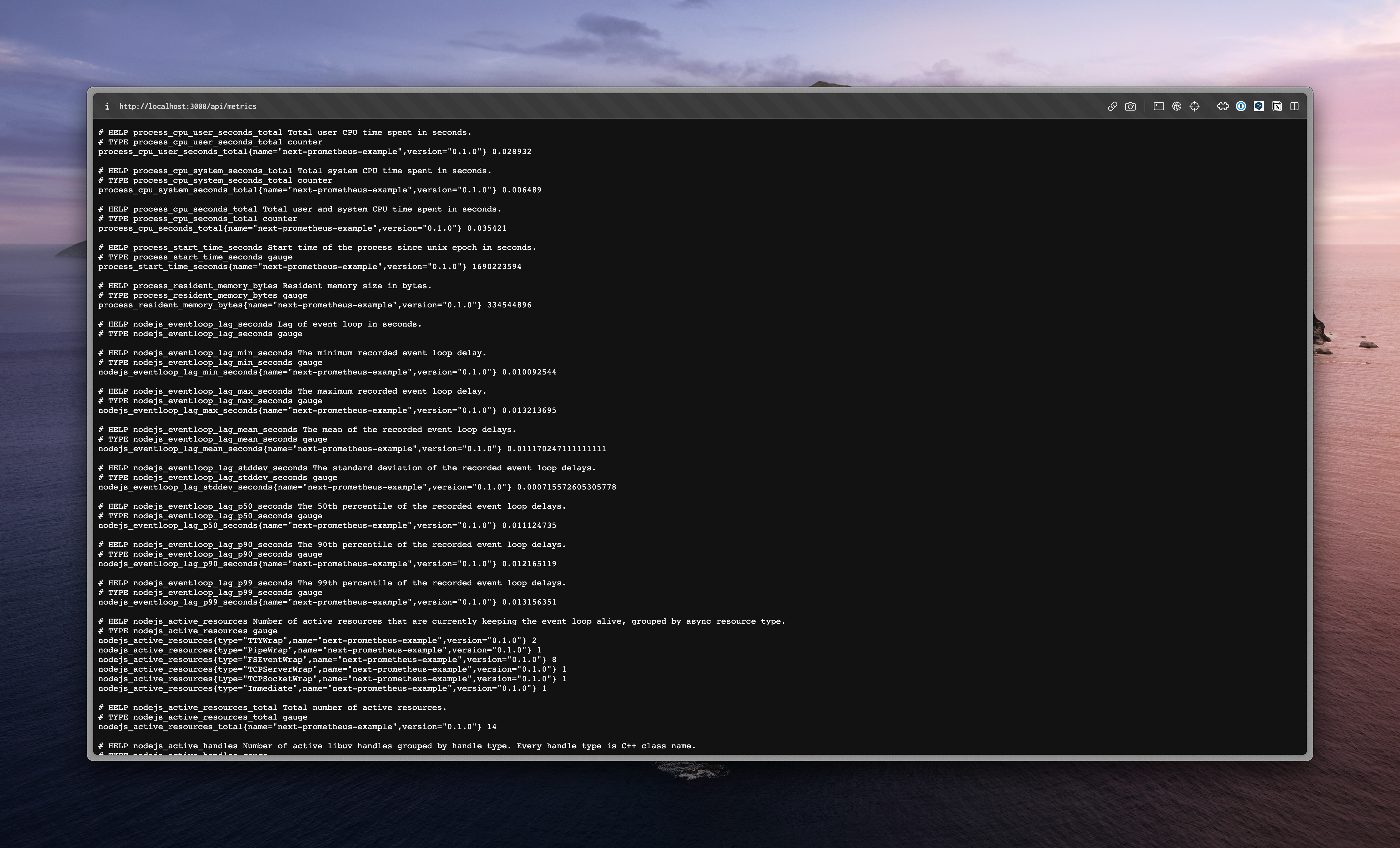
Now, we can start the development server and check the metrics endpoint /api/metrics. Result should be similar to this:

Some customizations that can be useful
- Use
pino-prettyto format logs in development mode - You can customize what will be in
routelabel by usingstatsIdproperty in request. For example, it can be useful to track dynamic routes. - You can use
routeBlacklistto exclude some routes from metrics. For example, you can exclude/api/metricsendpoint. - You can use
groupStatusCodesto group status codes. For example, you can group200and201status codes to2xxcode. - You can use
customLabelsto add custom labels to all metrics.
Conclusion
In this article, we have learned how to integrate Prometheus with Next.js. We have also seen how to use Prometheus to monitor the performance of our Next.js application. If you want to learn more about Prometheus, check out the official documentation at https://prometheus.io/docs/introduction/overview/.
This is not the best way how to monitor Next.js application, but in some cases it can be useful. Also check the official documentation for Monitoring with OpenTelemetry: https://nextjs.org/docs/app/building-your-application/optimizing/open-telemetry
Code
You can find the code for this article here
]]>